Website-Kurz-Check für KMU
In diesem Beitrag möchte ich fünf Patzer auflisten, die auch auf professionell erstellten Websites zu finden sind. Die Liste soll KMU und Besitzern von kleineren Websites helfen, diese Fehler zu vermeiden.
In diesem Beitrag möchte ich fünf Patzer auflisten, die auch auf professionell erstellten Websites zu finden sind. Die Liste soll KMU und Besitzern von kleineren Websites helfen, diese Fehler zu vermeiden.
Einer meiner Lieblings-Kurse bei Digicomp ist der «Web Developer Basic (HTML, CSS, JavaScript)», in dem die Grundlagen und das Zusammenspiel von HTML, CSS und JavaScript geschult werden. Fünf beliebte Aha-Erlebnisse von Kursteilnehmenden aus diesem Kurs möchte ich hier gerne als kleine «Website Checkliste» zusammentragen. Wenn Sie also planen, eine neue Website erstellen zu lassen oder bereits eine besitzen, überprüfen Sie doch die Referenzen des Anbieters Ihres Vertrauens oder die fertige Website anhand der folgenden 5 Punkte:
1: «WWW oder nicht WWW?» sollte keine Frage sein
Webseiten im Internet haben eine Adresse, die sogenannte URL oder URI. Der Domainname ist Hauptbestandteil dieser Adresse.
Ein Beispiel dazu: Die SBB haben den Domainnamen «sbb.ch». Unter diesem Namen laufen verschiedene Web-Angebote. Z.B. findet sich unter der Sub-Domain «www.sbb.ch» die Homepage und unter der Sub-Domain «fahrplan.sbb.ch» der Fahrplan. Das heisst im Klartext, dass sich das, was vor dem Domainnamen steht, definieren lässt. Was aber geschieht, wenn der User nur «sbb.ch» ohne etwas davor als Adresse eingibt? In diesem speziellen Fall wird er auf «www.sbb.ch/home.html» umgeleitet.
Das ist aber nicht bei allen Websites vorbereitet.
Überprüfen Sie, was passiert, wenn man den Domainnamen Ihrer Website ohne vorangestelltes «www» aufruft.
2: Stiefkind <title>
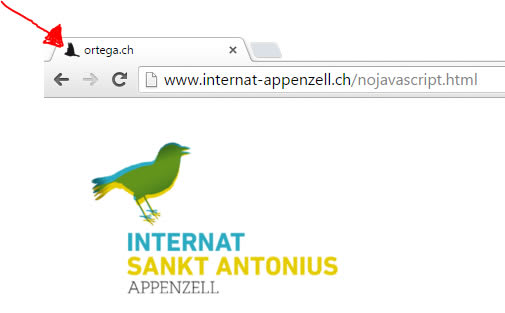
Der HTML-Tag <title> wird häufig stiefmütterlich behandelt. Zum Beispiel geht beim Kopieren von Code gerne vergessen, ihn anzupassen, wie dieses Beispiel zeigt:
Hier scheint der Web-Entwickler die Datei nojavascript.html wohl aus einem anderen Projekt kopiert zu haben. Der Inhalt (siehe Logo) wurde angepasst. Der HTML-Titel ging scheinbar vergessen.
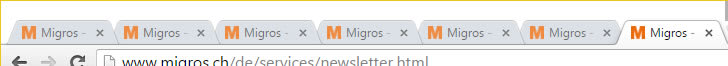
Zudem sieht man häufig, dass im Titel-Tag zuerst der Firmenname und dann der Inhalt der aktuellen Seite steht. Das mag wunderbar sein, wenn die Besucher wenige Tabs im Browser offen haben:
Wenn aber viele Tabs offen sind, kann sich der Anwender nicht mehr orientieren und muss die gewünschte Seite förmlich suchen, da jeweils nur der Firmenname zu sehen ist:
Intelligenter ist es da, das Favicon (=kleines Logo im Tab) zu nutzen und im Titel zuerst die Seite zu beschreiben und dann den Firmennamen zu erwähnen:
![]()
Kontrollieren Sie die Title-Tags Ihrer einzelnen Webseiten.
3: HTML-Fehler
Unter http://validator.w3.org lässt sich der HTML-Code einer Webseite auf Fehler überprüfen. Wenn wir dort als Beispiel die Website von 20min validieren, meldet der Validator (heute) 326 Fehler und 115 Warnungen:
Jetzt sind solche HTML-Fehler nicht grundsätzlich schlecht. Z.B. liefert das Validieren von google.com unter anderem folgenden Fehler:
Zu Deutsch heisst das in etwa: «Das Element body mit der Eigenschaft bgcolor einzufärben, ist veraltet. Benutzen Sie stattdessen CSS.»
Wer jetzt das Gefühl hat, Google könne sich keine anständigen HTML-Fachleute leisten, liegt falsch. Die Google-Entwickler wissen hier ganz genau, was sie tun. Ältere Browser können nämlich kein CSS. Wenn Google also auch auf Uralt-Browsern einen weissen Hintergrund sicherstellen möchte, muss das mit (heute) veralteten Befehlen gemacht werden. Und auch wenn vielleicht nur 0,02% der Internet-User noch solche «Dinosaurier» benutzen, sind das bei Google pro Tag gerne 125’000 Besucher!
Wenn eine Seite hingegen folgenden Fehler liefert …
… sollte man sich unbedint darum kümmern. Wenn der Validator an einer Stelle nicht mehr weiterkommt, dann wird wohl eine Suchmaschine auch ihre Mühe haben, den Inhalt der Seite korrekt auszulesen. Man darf sich dann nicht wundern, wenn man nicht gefunden wird.
Lassen Sie sich von Ihrem HTML-Entwickler die gefundenen Fehler erklären. Kommt er ins Schwitzen oder versucht, sich herauszureden, sollten Sie handeln.
4: «404 Fehler»-Seite wird nicht gefunden
Eventuell ist Ihnen auf Ihren Streifzügen durch das WWW schon einmal eine Seite wie diese über den Weg gelaufen:
Es fällt auf, wie wertvoll diese Seite für den Besucher ist. Sie ist nämlich a) informativ indem Sie mitteilt, dass die gewünschte URL nicht vorhanden ist. Und b) ist sie hilfreich, weil sie dem User grad eine Sitemap anbietet um auf der Site weiter zu surfen.
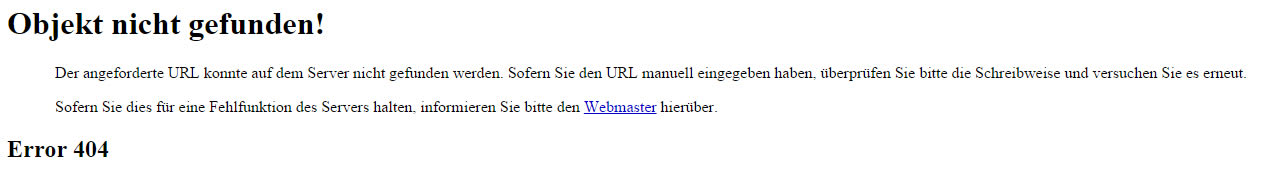
Aber es gibt auch die etwas kargere Variante:
Letztere erscheint dann, wenn keine sogenannten Fehlerseiten definiert sind.
Überprüfen Sie, ob für Ihren Webauftritt informative und hilfreiche Fehlerseiten definiert sind oder nicht.
5: Text als Bilder
Vor 15 Jahren war es tatsächlich eine Herausforderung für Web-Designer, Texte und Bilder für Web-Layouts zusammenzuführen. Da hat man gerne einmal den einen oder anderen Text als Bild abgespeichert. Mit den unterschiedlichen Bildschirmgrössen von heute ist das aber mittlerweile zu unflexibel und führt zu Darstellungsproblemen.
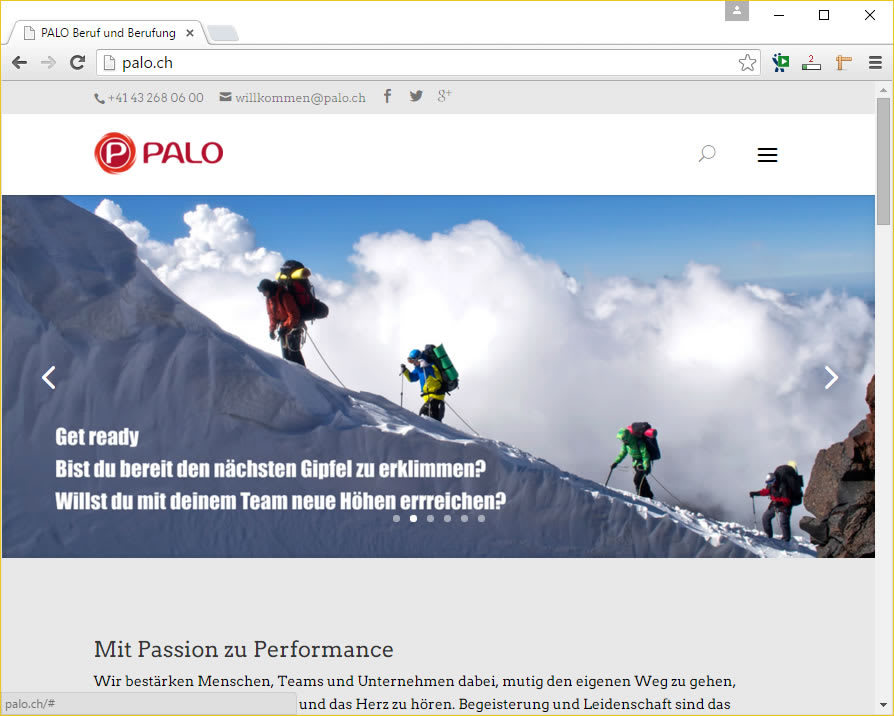
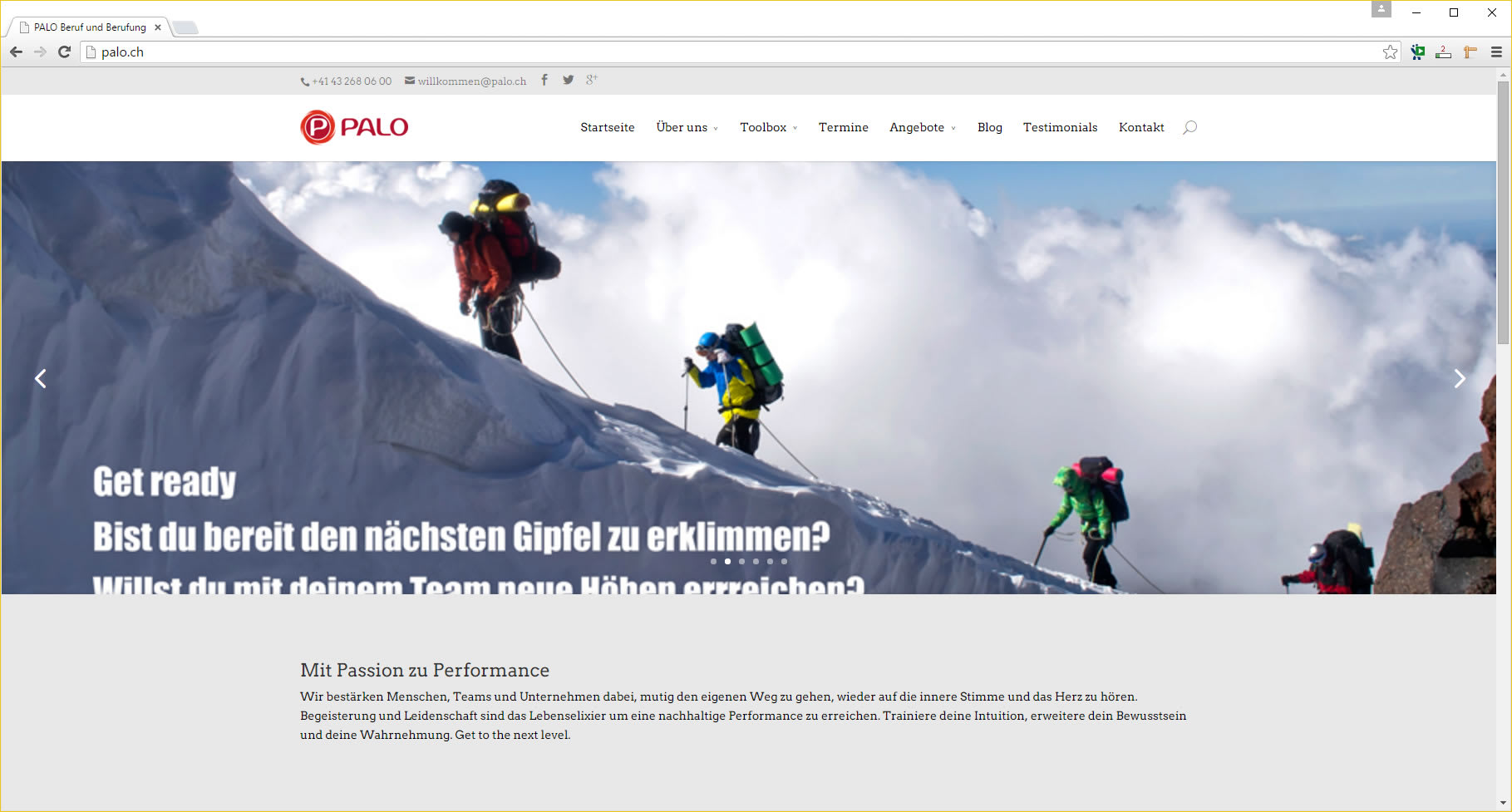
Mit der «optimalen» Bildschirmgrösse sieht eine Website z.B. so aus:
Der Text auf dem Bild lässt sich lesen.
Auf meinem 17″-Laptop-Monitor sieht das Ganze dann aber so aus:
Heute ermöglichen moderne CSS-Technologien (wie z.B. Web-Fonts) das Separieren von Bild und Text.
Überprüfen Sie Ihre Website mit unterschiedlichen Bildschirmgrössen und achten Sie darauf, dass alle relevanten Inhalte sichtbar bleiben.
Hier noch einmal die ganze Liste auf einen Blick:
- Überprüfen Sie, was passiert, wenn man den Domainnamen Ihrer Website ohne vorangestelltes «www» aufruft.
- Kontrollieren Sie die Title-Tags Ihrer einzelnen Webseiten.
- Lassen Sie sich von Ihrem HTML-Entwickler die gefundenen Fehler erklären. Kommt er ins Schwitzen oder versucht, sich herauszureden, sollten Sie handeln.
- Überprüfen Sie, ob für Ihren Webauftritt informative und hilfreiche Fehlerseiten definiert sind oder nicht.
- Überprüfen Sie Ihre Website mit unterschiedlichen Bildschirmgrössen und achten Sie darauf, dass alle relevanten Inhalte sichtbar bleiben.
Danksagung
Ich möchte mich kurz bei den Erstellern der gezeigten Beispiele für das Verständnis bedanken, dass ich die Betreiber der Seiten nicht über die gelisteten Patzer informiere. Wie soll ich ohne diese «Fundstücke» interessante Kurse halten und meine Blog-Beiträge schreiben … 😉