Wer braucht Responsive Webdesign?
Was genau ist «Responsive Webdesign» und wer braucht das eigentlich?
Was genau ist «Responsive Webdesign» und wer braucht das?
Kennen Sie die Geschichte von den drei Blinden, die einen Elefanten beschreiben, nachdem sie ihn abgetastet haben? Der eine behauptet, Elefanten seien gross und flach, weil er beim Berühren das Ohr des Elefanten erwischt hat. Der zweite behauptet, das Tier sei dick und stämmig wie ein Baum, weil er gerade an einem Bein des Elefanten herumtastet. Und der Dritte wiederum findet, Elefanten hätten etwas von Seilen, denn sie seien lang und dünn, weil er fleissig den Schwanz des Tieres untersucht.
Wer hat recht? Irgendwie keiner und doch alle drei!
Die Geschichte soll uns helfen zu verstehen, was Responsive Webdesign ist und ob man das überhaupt braucht.
Jedem das Seine – oder: Worum es geht
Wenn Sie Webseiten betrachten, tun Sie das mit einem Browser. Dieser Browser läuft auf einer bestimmten Plattform, die sich aus unterschiedlichen Hard- und Software-Komponenten zusammensetzt. Eine der Komponenten, die einem als Erstes ins Auge fällt, ist der Bildschirm. Da gibt es kleinere und grössere Modelle. Solche mit hoher Auflösung und andere mit geringerer Auflösung.
Trainings zu Usability und User Experience (UX)Nicht nur beim Front-End, auch bei internen Benutzer-Interfaces beeinflusst eine intuitive Usability und User Experience den Erfolg von digitalen Anwendungen erheblich. In unseren “Software-Ergonomie und -Usability” Kursen erlangen Sie sowohl die notwendigen Grundlagen als auch vertiefte Kenntnisse zur Gestaltung von Benutzerschnittstellen, sodass die Software Sie optimal bei Ihren täglichen Aufgaben unterstützt. |
Nicht nur beim Front-End, auch bei internen Benutzer-Interfaces beeinflusst eine intuitive Usability und User Experience den Erfolg von digitalen Anwendungen erheblich.
In unseren “Software-Ergonomie und -Usability” Kursen erlangen Sie sowohl die notwendigen Grundlagen als auch vertiefte Kenntnisse zur Gestaltung von Benutzerschnittstellen, sodass die Software Sie optimal bei Ihren täglichen Aufgaben unterstützt.
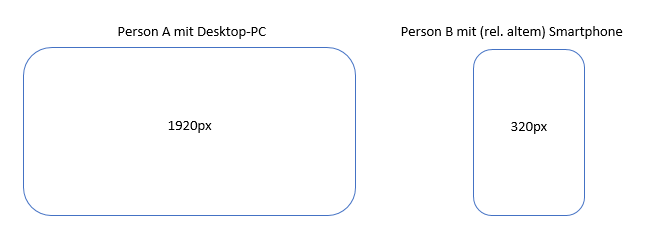
Gehen wir mal von folgendem Beispiel-Szenario aus: Person A betrachtet eine Website mit einem Bildschirm, dessen Auflösung 1920px Breite hat – z.B. einem Desktop-PC. Person B betrachtet dieselbe Website mit einem Bildschirm, der nur 320px Breite aufweist – z.B. einem Smartphone der ersten Generation.

Responsive Webdesign ist nun eine Idee, wie beide Besucher eine für sie passende Darstellung der Website erhalten können. Aber es ist nicht die einzige!
Teppiche, Baumstämme und Seile
Um bei der Geschichte von den drei Blinden und dem Elefanten zu bleiben, stellen wir uns vor, wir hätten jedem der Personen etwas anderes in die Hand gedrückt. Dem ersten einen Teppich (gross und flach), dem zweiten einen Baumstamm (dick und stämmig) und dem dritten ein Seil (lang und dünn).

Jeder der drei würde wieder dieselben Dinge sagen über das, was er in Händen hält wie über den Elefanten.
So in etwa funktioniert es, wenn man unterschiedlichen Endgeräten unterschiedliche Websites zur Verfügung stellt.
Ein Beispiel aus der Praxis:
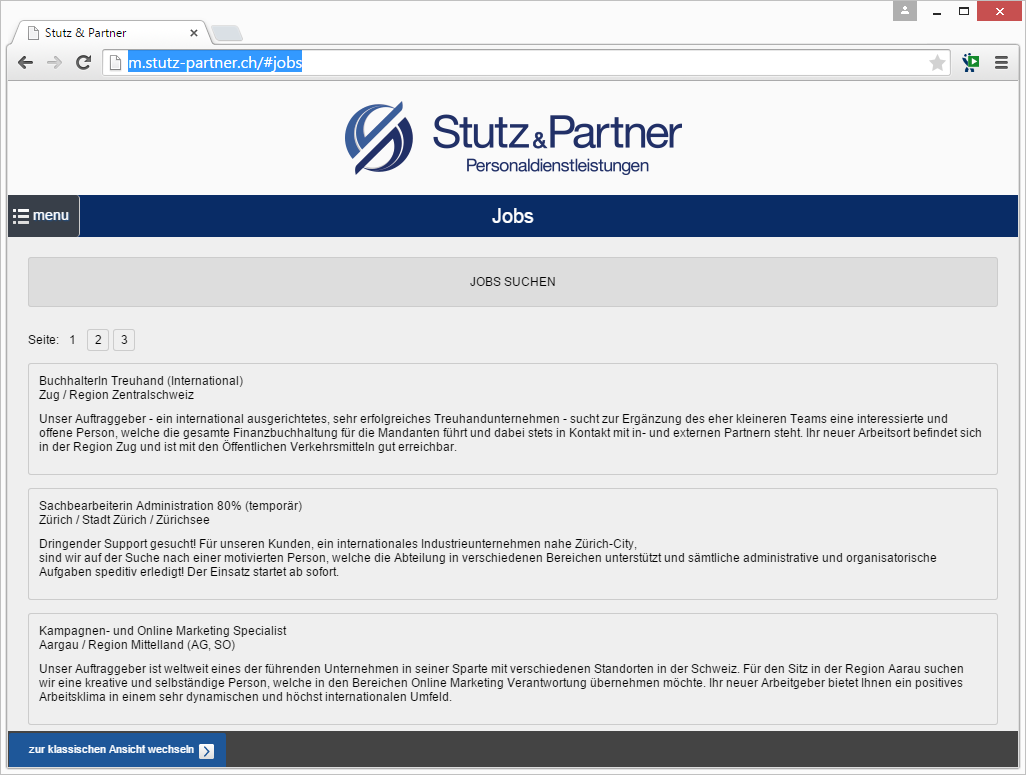
Rufen Sie http://www.stutz-partner.ch auf einem Mobiltelefon auf, werden Sie automatisch umgeleitet auf http://m.stutz-partner.ch/ (man achte auf das «m» statt «www»). Sie können gerne auch einmal http://m.stutz-partner.ch/ auf Ihrem Desktop-PC aufrufen. Sie sehen dann, dass diese Website explizit für Mobilgeräte entworfen wurde.

Sie erhalten hier sowohl HTML wie auch CSS, das explizit für mobile Geräte erstellt wurde. (Für das Verständnis des Zusammenspiels zwischen HTML und CSS lesen Sie am besten meinen Blog-Eintrag zum entsprechenden Thema.)
Elefanten
Jetzt gibt es aber auch die Möglichkeit, Websites so zu gestalten, dass sie darauf reagieren, mit was für einem Endgerät sie betrachtet werden. Das ist dann in etwa so, wie wenn der Elefant aus der Geschichte – je nach Betrachter – einmal sein Ohr und ein andermal sein Bein für das Betasten zur Verfügung stellt. Er dreht sich sozusagen immer so, wie es für den entsprechenden Besucher gerade passt.
Ein Beispiel aus der Praxis:
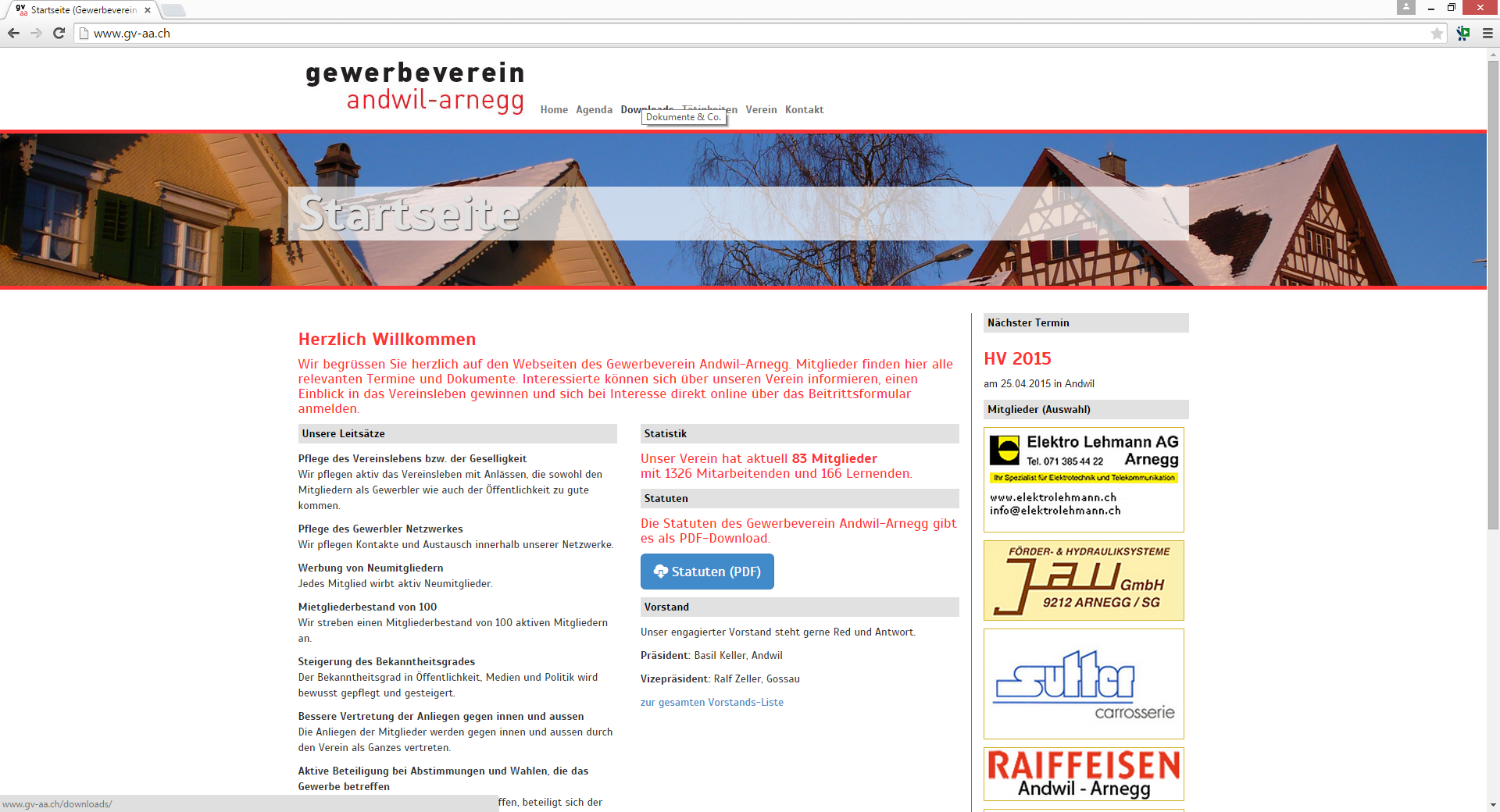
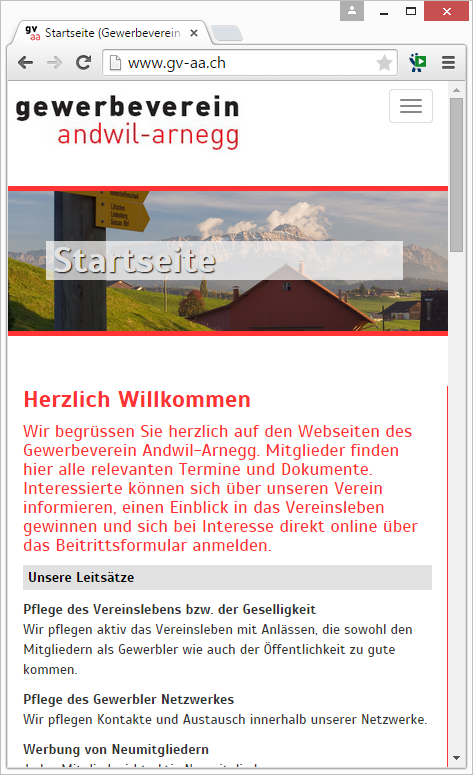
Wenn Sie sich einmal http://www.gv-aa.ch anschauen, erhalten Sie vielleicht folgendes Bild, weil sie einen relativ grossen Bildschirm haben:

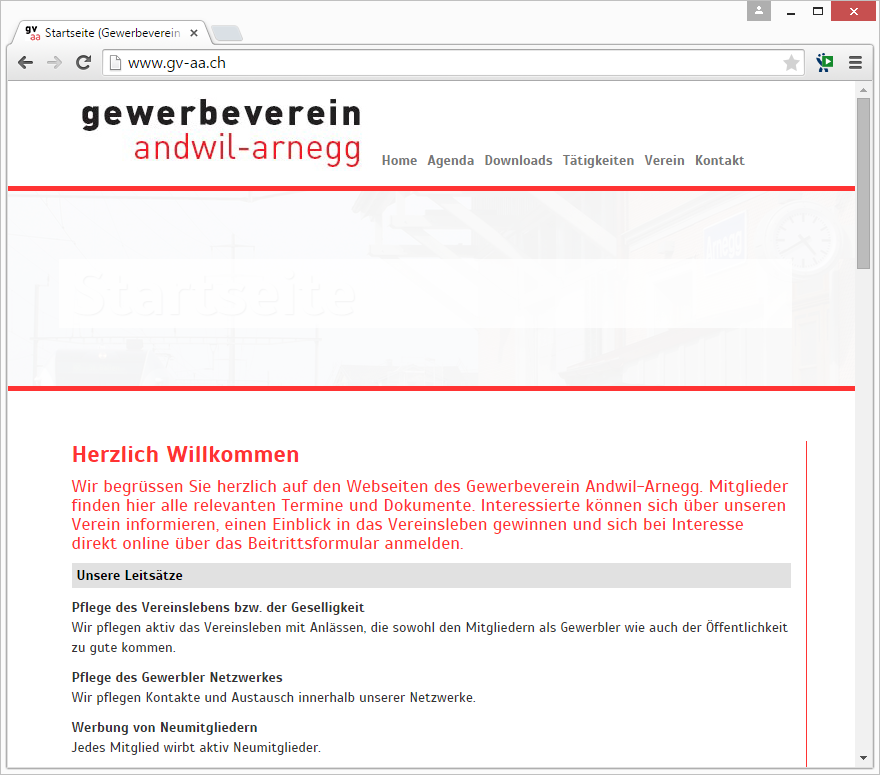
Wenn Sie dann das Browserfenster kleiner machen, wechselt der Aufbau und das Layout der Website – von selbst – zu unterschiedlichen Varianten:


Bei letzterer wird sogar eine komplett andere Art von Navigations-Menu angezeigt.
Zusammengefasst
Es gibt also «Elefanten», die sozusagen 3-in-1 Website-Layouts anbieten. Wenn man die Browser-Fenstergrösse kleiner und grösser macht, sieht man sogar live, wie sich das Layout anpasst. Diese Idee nennt sich «Responsive Webdesign».
Nun stellt sich aber die Frage: Wer braucht das schon? Welcher Website-Besucher ändert schon alle 10 Sekunden die Grösse seines Bildschirms? Wahrscheinlich keiner!
Oder anders gefragt: Wann brauche ich als Website-Betreiber eine dedizierte mobile Website (Teppich, Baum & Seil) und wann lohnt sich ein responsives (antwortendes) Webdesign?
Responsive Webdesign unter der Lupe
Ein responsives Webdesign bietet folgende Vorteile:
- Die angebotenen Inhalte (Texte, Bilder etc.) müssen nur einmal eingegeben bzw. gepflegt werden. Die erfassten Inhalte werden sozusagen vom Design für die unterschiedlichen Endgeräte aufbereitet.
- Jedes Endgerät erreicht die Inhalte über dieselbe Adresse (URL). Es brauchen keine Tabellen gepflegt zu werden, welcher mobile Inhalt mit welchem «normalen» Inhalt korreliert.
- Werden Massnahmen zur Suchmaschinenoptimierung (kurz SEO für Search Engine Optimizing) durchgeführt, brauchen diese ebenfalls nur an einem Ort gemacht zu werden.
Und besonders der letzte Punkt scheint mir – vor allem für KMU-Websites – ein entscheidender Punkt zu sein. Seit dem 21. April nämlich gilt es für Google nämlich bereits als SEO-Massnahme, dass eine Website als «mobile friendly» eingestuft wird. Mehr dazu hier.
Fazit
Websites, die von Google als «mobile friendly» angesehen werden, erhalten ein «besseres» (was auch immer das bedeuten mag) Suchmaschinen-Ranking als solche, die es nicht sind. Wer also Wert auf das Gefunden-Werden in Suchmaschinen legt, sollte seine Website so oder so für mobile Geräte aufbereiten. Das Responsive Webdesign bietet da eine relativ kostengünstige Variante für diese Verbesserung, da im besten Fall «nur» Anpassungen am Layout gemacht werden müssen.