Aller guten Dinge sind 3: HTML, CSS und JavaScript im Zusammenspiel
In der Webentwicklung sind HTML, JavaScript und CSS unweigerlich miteinander verknüpft. Unser Kursleiter Alex Kereszturi erklärt anhand eines einfachen Beispiels, wie die drei zusammenhängen.
Wenn ich meinen Kinder sage, ich hätte ihnen schon 100-mal erklärt, dass sie ihr Zimmer aufräumen sollen, dann ist das masslos übertrieben. Wenn ich aber behaupte, schon gut 100-mal den Zusammenhang zwischen HTML, CSS und JavaScript erklärt zu haben, dann kommt das in etwa hin. Gerne gebe ich hier die aktuelle Variante meiner Erklärung als Blogeintrag wider.
Drei Technologien
Die drei Technologien HTML, CSS und JavaScript lassen sich grafisch gut im Dreieck anordnen:

Jede dieser drei Technologien erfüllt andere Aufgaben und hat ihre eigene Syntax. Jede für sich ist eine «Sprache», die es zu lernen gilt.
HTML > Grundlage: Einrichtungsgegenstände
HTML erfüllt die grundlegendste Aufgabe: Das anzuzeigende Dokument – meist eine Webseite – wird in HTML erstellt und als .html-Datei gespeichert. HTML beantwortet im Prinzip die Frage: «Was möchte ich auf meiner Seite haben?»

HTML stellt die einzelnen Elemente der Seite zur Verfügung, definiert deren Typ und die Struktur, wie sie zueinander logisch angeordnet sind. HTML ist keine Programmiersprache, sondern eine Auszeichnungssprache wie die Abkürzung Hypertext Markup Language auch schön zeigt.
Eine Analogie: Möbel einkaufen
Stellen wir uns ein Zimmer vor. Das Zimmer steht für unser gesamtes HTML-Dokument. Jetzt könnte ich die Möbel im Zimmer folgendermassen auflisten:
|
Ich beantworte die Frage «Was befinden sich alles für Einrichtungsgegenstände im Zimmer?»
Auch die logische Struktur weiterer Gegenstände lässt sich wunderbar abbilden:
|
Und sogar gewisse Eigenschaften (logische!) der Gegenstände lassen sich angeben:
|
Was mit logischen Eigenschaften (im Gegensatz zu physischen) gemeint ist, wird im Folgenden klarer.
CSS > Styling: das Aussehen
CSS steht für Cascading Style Sheets und kümmert sich um die Frage «Wie sehen die einzelnen Elemente aus?»

Auch in CSS kann ich nicht wirklich programmieren – naja, die Übergänge sind «fliessend» –, sondern ich beschreibe. Ich beschreibe das Aussehen der einzelnen Elemente und wie sie miteinander ein Layout bilden sollen. Im Gegensatz zu HTML, das sich um die logische Formatierung kümmert, geht es bei CSS um die physische Formatierung.
Unsere Analogie: Die Möbel gestalten
Unser Zimmer verfügt nun ja schon über diverse Möbel: Ein Bett mit einem bezogenen Kissen, ein Tisch und ein Stuhl mit vier Beinen. Will ich jetzt z.B. definieren, welche Farbe mein Kissenbezug haben soll, sieht das in CSS etwas so aus:
|
Auch die Grösse wäre kein Problem:
|
Und wenn ich ein Daunenkissen will, wäre das etwa folgender CSS-Code:
|
Es handelt sich bei CSS-Eigenschaften durchwegs um physische Eigenschaften der Elemente, sprich um solche, die definieren, wie die Elemente in Aussehen, Position, Sichtbarkeit etc. aufbereitet werden. Also z.B. auch das «Layout» unseres Zimmers:
|
Ich glaube, dass Ingvar Kamprad seine wahre Freue an CSS hätte …
JavaScript > Dynamik & Programming
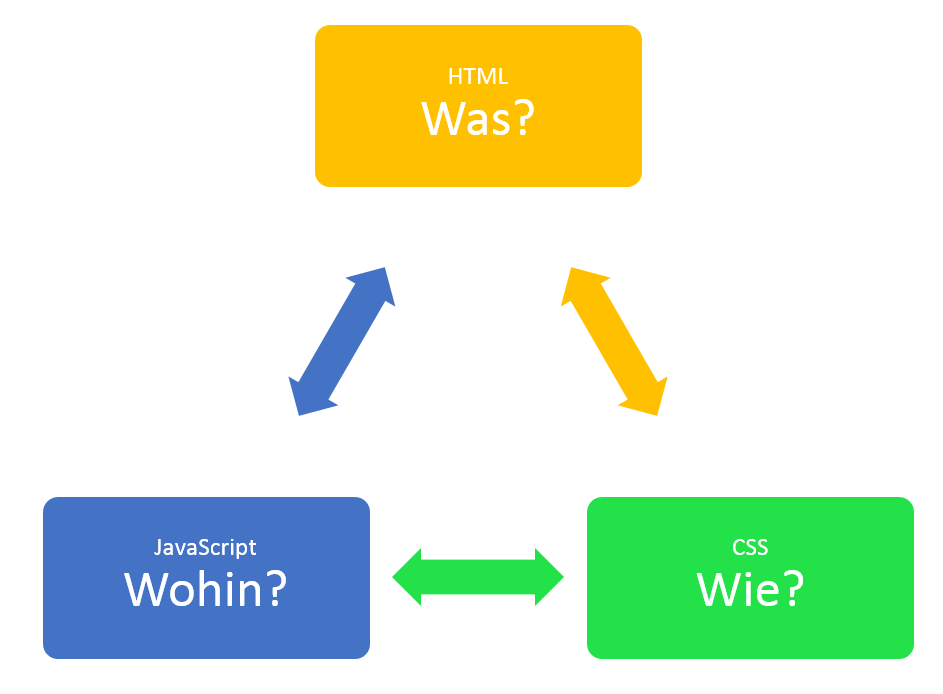
Mit HTML und CSS sind Webseiten statisch – ich kann nicht einmal 1 + 1 zusammenzählen. Will ich Elemente oder deren Aussehen verändern, kommt JavaScript ins Spiel. Die passende Frage wäre: «Wohin sollen sich Elemente bzw. deren Aussehen verändern?»

Da ich mit JavaScript sowohl HTML-Eigenschaften wie auch CSS-Eigenschaften verändern kann, kann ich sowohl den Inhalt und die Struktur wie auch das Aussehen und das Layout meiner Seite verändern. Eigentlich brauche ich nur noch zu sagen, wann das geschehen soll.
Als Analogie
Will ich, dass sich die Farbe meines Kissenbezugs ändert, sobald ihn jemand (mit der Maus?) berührt, schreibe ich folgenden JavaScript-Code:
|
|
|
Einfach, oder?
Im Zusammenspiel
Der komplette Code unseres Zimmers würde nun in etwa so aussehen:
|
Warum es so wichtig, ist das Zusammenspiel zu verstehen
Oft kommen Leute zu mir und sagen sinngemäss etwas wie: «Alex, unsere Site sieht (!) so gut aus, warum ist sie bei Google nicht ganz oben!?»
Nun, ganz einfach: Google ist – wie auch ein Screenreader – «blind» und kümmert sich herzlich wenig darum, ob eine Webseite einen grünen oder einen gelben Hintergrund hat. Einer Suchmaschine und Blindenlesegeräten sind Inhalt und logische Struktur viel wichtiger als das Aussehen, ergo HTML wichtiger als CSS und JavaScript. Kunden hingegen – und auch Benutzer einer Website – legen aber oft mehr Wert auf gutes Aussehen, ein super Layout und dynamische «Spielereien». Ergo sind oft CSS und JavaScript wichtiger als HTML.
Meines Erachtens zeichnet gutes Webdesign aber genau ein syntaktisch und konzeptionell korrektes Zusammenspiel der drei Technologien aus. Mitunter ein Grund, warum sowohl Grafiker wie auch Programmierer nicht automatisch gute Webdesigner sind 🙂 .