Adobe Experience Design wird erwachsen
Unser Experte Joely Tafanalo wirft einen Blick auf das neue Design- und Prototyping Werkzeug «Adobe XD».
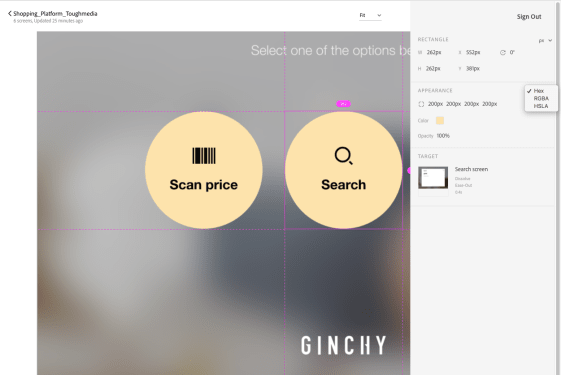
Das neue Design- und Prototyping Werkzeug «Adobe XD»
Knapp einen Monat nach Veröffentlichung der Version 1.0 reichte Adobe am Dienstag, 14. November 2017, bereits die Version 2.0 nach. Diese beinhaltet zahlreiche langersehnte Funktionen.
Design-Spezifikationen
Nach Fertigstellung des Designentwurfs wurden bisher meist händisch Design-Spezifikationen für die Entwicklung erstellt. In einem ersten Schritt integrierte XD Symbole und Elemente, die den Entwurfsprozess beschleunigen sollten. In der brandneuen Version können nun per Knopfdruck komplette Design-Spezifikationen online geteilt werden. Entwickler oder Kunden haben so direkten Zugriff auf alle relevanten Informationen für die Umsetzung des Designs. Dieses Feature ist offiziell im Beta-Stadium und wird stetig weiterentwickelt. Ausprobieren lohnt sich!
Layout-Raster
Auf Uservoice-Seite von XD waren flexible Layout-Raster eine der meistgewünschten Funktionen. Nun hat das XD-Team eingelenkt. Nach dem Update auf die neuste Version sind nun anpassbare Rasterkästchen oder Layout-Raster verfügbar. Sogenannte Grids sind in Design-Frameworks oder klassischem Printlayout schon lange Standard.
JPG-Export
Im Export-Dialog (cmd+E) lassen sich ganze Zeichenflächen oder einzelne Designelemente neu auch im JPG-Format exportieren. SVG, PNG und PDF waren schon von Anfang an möglich.
Live-Preview
Wer am Anfang von XD seine Designs auf dem mobilen Gerät hat testen wollen, musste das iOS-Device direkt per USB anschliessen. Nun reicht es aus, die Datei in den Ordner «Creative Cloud Files» zu verschieben und die kostenlose App «Adobe XD» zeigt diese in Echtzeit an. Ein sehr praktisches Feature.