Emmet - der Turbo-Lader für HTML-Coder
Unser Trainer Alex Kereszturi hat als Entwickler bereits einige Phasen des HTML-Schreibens durchgemacht und dabei den einen oder anderen Editor kennengelernt. Inzwischen kehrt er auch gern wieder zum manuellen Schreiben von Code zurück. In diesem Beitrag zeigt er, wie man mit dem Tool Emmet wahrscheinlich so schnell wie noch nie HTML-Code von Hand schreiben kann.
In diesem Beitrag erfahren Sie, wie Sie mit dem Tool Emmet wahrscheinlich so schnell wie noch nie HTML-Code von Hand schreiben können.
Als Web-Entwickler habe ich schon diverse Phasen des HTML-Schreibens durchgemacht:
- Als ich 15 war, habe mit dem «HotDog HTML Editor» – waren das noch Zeiten! – wie wild HTML-Code von Hand geschrieben.
- Dann kamen die ersten Editoren mit WYSIWYG (= what you see is what you get), wo ich eigentlich nur zu klicken brauchte: Dreamweaver gibt es heute noch, FrontPage heisst mittlerweile ExpressionWeb.
- Da mir diese Editoren aber den Code nicht immer so erstellten, wie ich es gern gehabt hätte, bin ich wieder zum manuellen Schreiben von Code zurückgekehrt und habe einfache Editoren wie «Notepad++» oder die Code-Ansicht von Adobe Dreamweaver lieben gelernt.
Was man da als «Serienausstattung» bekommt, ist ja schon mal nicht schlecht:
- Tags werden automatisch geschlossen.
- Mögliche Attribute werden angeboten und automatisch in Anführungszeichen gesetzt.
- Offensichtliche HTML-Fehler (z.B. Tippfehler) werden visuell gekennzeichnet.
Aber es geht noch mehr: Mit «Emmet – Tools for web-developers» schreibt man heute HTML-Code von Hand wahrscheinlich so schnell wie noch nie.
Installation
Wer auf http://emmet.io/download/ surft, merkt schnell: Emmet ist keine eigene Software, sondern ein Plugin, das für unterschiedlichste Editoren zur Verfügung steht.
Ich entscheide mich dafür, Emmet in Notepad++ zu verwenden und installiere das Plugin via Plugin Manager.
Dort wähle ich «Emmet» aus und klicke «Install».
Gerne stimme ich zu, dass «Python Script» ebenfalls als Plugin installiert wird.
Die Installationsdauer ist zu kurz für einen Kaffee, drum lege ich nach einem Neustart von Notepad++ gleich los.
HTML? CSS? Oder das Beste aus beiden Welten?
Damit die Verwendung von Emmet wirklich Spass macht, lohnt sich ein kurzer Abstecher in die Welt von HTML und CSS.
Eine Navigation in HTML zu coden, geht z.B. folgendermassen:
Möchte ich mittels CSS die soeben erstellten A-Tags (welche ja jeder für sich in einem LI-Tag steckt, welche alle zusammen in einem UL-Tag stecken, welcher in einem NAV-Tag verschachtelt ist) formatieren, verwende ich dazu diesen CSS-Selektor:
Mit Emmet reduziert sich nun der Tipp-Aufwand enorm, denn ich kann bereits beim HTML-Schreiben die Syntax des CSS-Selektors (Achtung: ohne Leerzeichen!) verwenden…
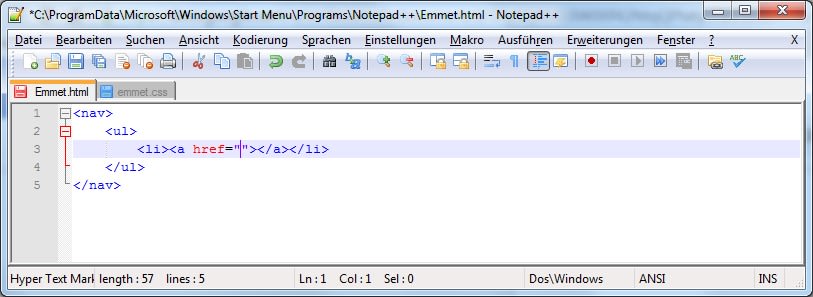
…um nach der magischen Tastenkombination Ctrl + Alt + Enter schonmal dashier zu erhalten:
Man beachte das kleine, aber sehr feine Detail, dass sich der Cursor automatisch zwischen den Anführungszeichen für das HREF-Attribut befindet. Die einzelnen Zeilen der LI-Elemente lassen sich in Notepad++ dann ja komfortabel mit Ctrl+D vervielfachen.
In den zweiten Gang schalten
Wem das nicht genug ist, der durchstöbert die Emmet-Dokumentation, damit die gewünschte Navigation noch schneller erstellt werden kann.
Sollen es beispielsweise von Anfang an vier Listenpunkte sein, schreibt man…
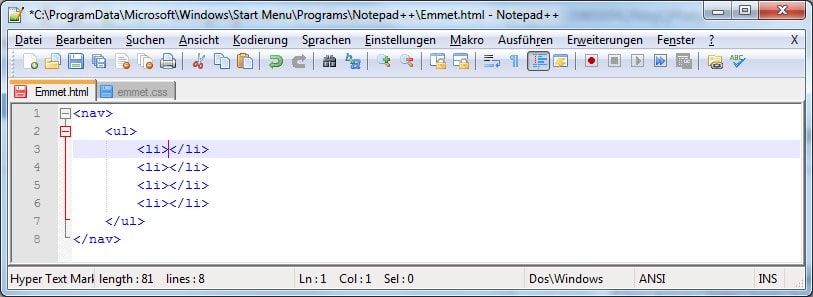
…drückt Ctrl + Alt + Enter und lässt sich von Emmet den Rest erledigen:
Aber Halt! Die A-Tags fehlen noch!
Also schnell mit Ctrl+Z wieder zurück und kurz ergänzen…
…um folgendes zu erhalten:
Den Rest müsste ich ja auch ohne Emmet pro Link individuell erfassen. Ich bin zufrieden.
Ja, da ist noch mehr…
Doch damit nicht genug. Emmet kommt offensichtlich aus einer Entwicklerstube mit viel Praxiserfahrung und wartet mit wunderschönen Features auf, die ich hier einfach tabellarisch aufführe. Wer HTML schon einmal von Hand gecodet hat, hört hoffentlich – wie ich – die wunderschöne «Melodie», welche sich hier abzeichnet…
| Ich tippe | Ich erhalte |
div>(header>ul>li*2>a)+footer>p |
<div> |
…weil Emmet nicht nur den Sibling-Kombinator «+» aus CSS kennt, sondern auch in der Lage ist, Elemente dank «(» und «)» zu gruppieren.
| Ich tippe | Ich erhalte |
div#slideroben.slider |
<div id="slideroben"></div> |
…weil Emmet die CSS-Syntax für IDs und Klassen versteht und umsetzt.
| Ich tippe | Ich erhalte |
ul>li.item$*5 |
<ul> |
…weil Emmet mittels «$» auch automatische Nummerierungen unterstützt.
Und das ist bei Weitem noch nicht alles…
Fazit
Emmet ist meines Erachtens ein Muss für alle, die es schätzen, HTML-Code von Hand zu schreiben. Mit den entsprechenden CSS-Kenntnissen und einer Einarbeitungszeit von wenigen Minuten erhöht es den Code-Output-Pro-Stunde um ein Vielfaches.
Was mir, jetzt wo der Frühling kommt, mehr Zeit zum Trike-Fahren gibt.
PS:
Ach ja, was ich zum Beispiel «Navigation» (siehe oben) noch schreiben wollte:
nav>ul>li*5>a[href>lorem3